How to Get Started with React on CodePen
June 24, 2020
CodePen is a social environment for developers You can quickly test and share any front-end related creation.
React is a front end library, so, it can be used on CodePen. Let’s see how.
Prerequisite
You should be familiar with CodePen. At least, you know how to create a pen.
Step by step Process
In this guide, we’re going to create a simple Hello World! program using React on CodePen.
First thing first, create a new pen on CodePen. Once done, go to the Settings (see top right of the page).
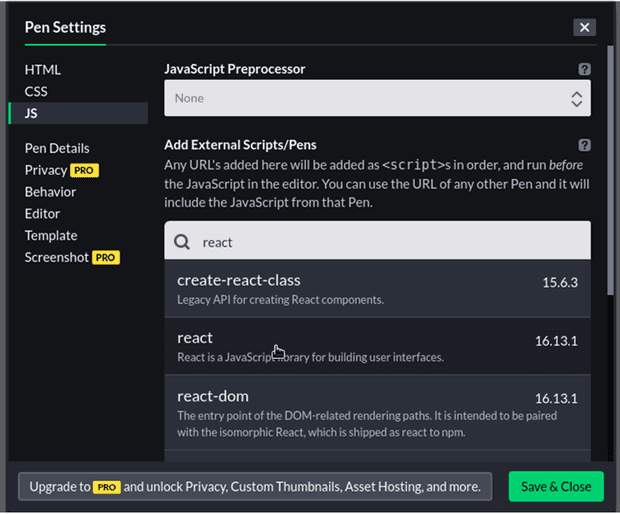
In the dialog box that appears (Pen Settings), click JS.
In the search bar, type react. In the result click react to add it. Repeat the same action to add react-dom. After adding all packages you need, click Save & Close button.
You now have React ready to be used in your pen. But we need to fix one more thing to be completely ready to start working.
If you’re going to use JSX syntax, you must add Babel.
Return where we were and on JavaScript Preprocessor, click the box to select Babel. Don’t forget to save your new change.
You’re now ready to build React-based apps on CodePen. To make sure everything is OK, let’s add the code below in our editor.
HTML box:
<div id="root"></div>
JS box:
const rootElt = document.getElementById("root")
const childElt = <div className="container">Hello world</div>
ReactDOM.render(childElt, rootElt)If something is broken in your pen, go and fork mine.
Closing Notes
To start using React on CodePen, you need to add react and react-dom packages and Babel to the settings of your pen.
And you, how do you configure React on CodePen? Let’s discuss on twitter
Happy coding!